یک ویرایشگر جلویی VSCode را توصیه کنید، افزونه توصیه شده را دانلود و نصب کنید و به سادگی از آن استفاده کنید
دایرکتوری مقاله
این یک ویرایشگر رایگان است که از Windows/macOS/LinuxX64 و دیگر پلتفرمها پشتیبانی میکند و دارای مزایای سنجش هوشمند، بسیاری از افزونهها و سرعت بالا است.
لینک دانلود
- https://code.visualstudio.com/
- نصب با استفاده از کتابخانه نرم افزار شخص ثالث (Computer Manager/360 Software Library)
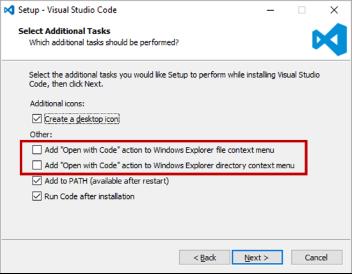
نکات نصب
- هنگام نصب و ویرایش، لطفاً توجه داشته باشید که کلیک راست بر روی پوشه برای باز کردن آن به طور پیش فرض برداشته شده است. قلابش کن، وصلش کن، وصلش کن! ! !

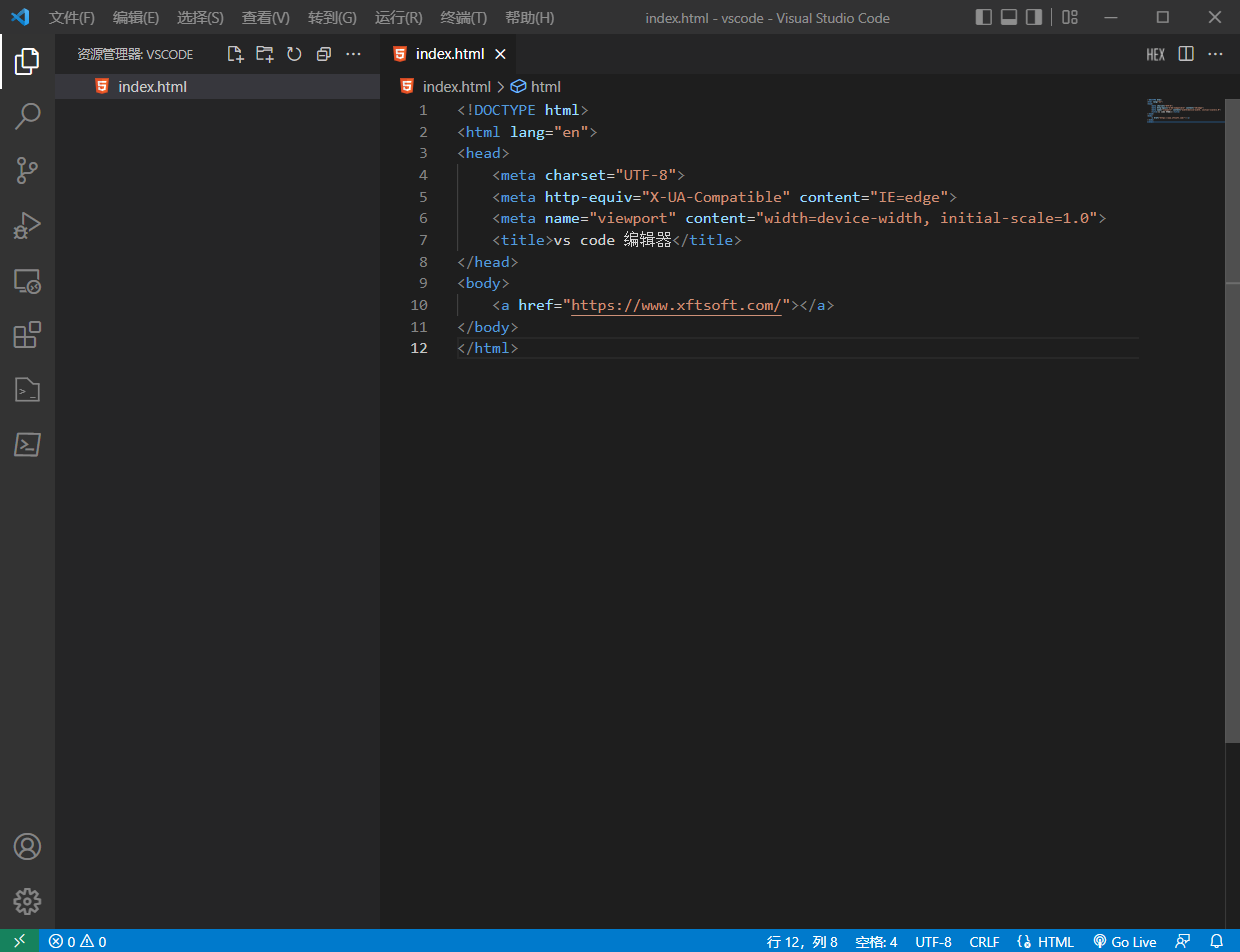
رابط نرم افزاری
- رابط اصلی ساده

افزونه را نصب کنید
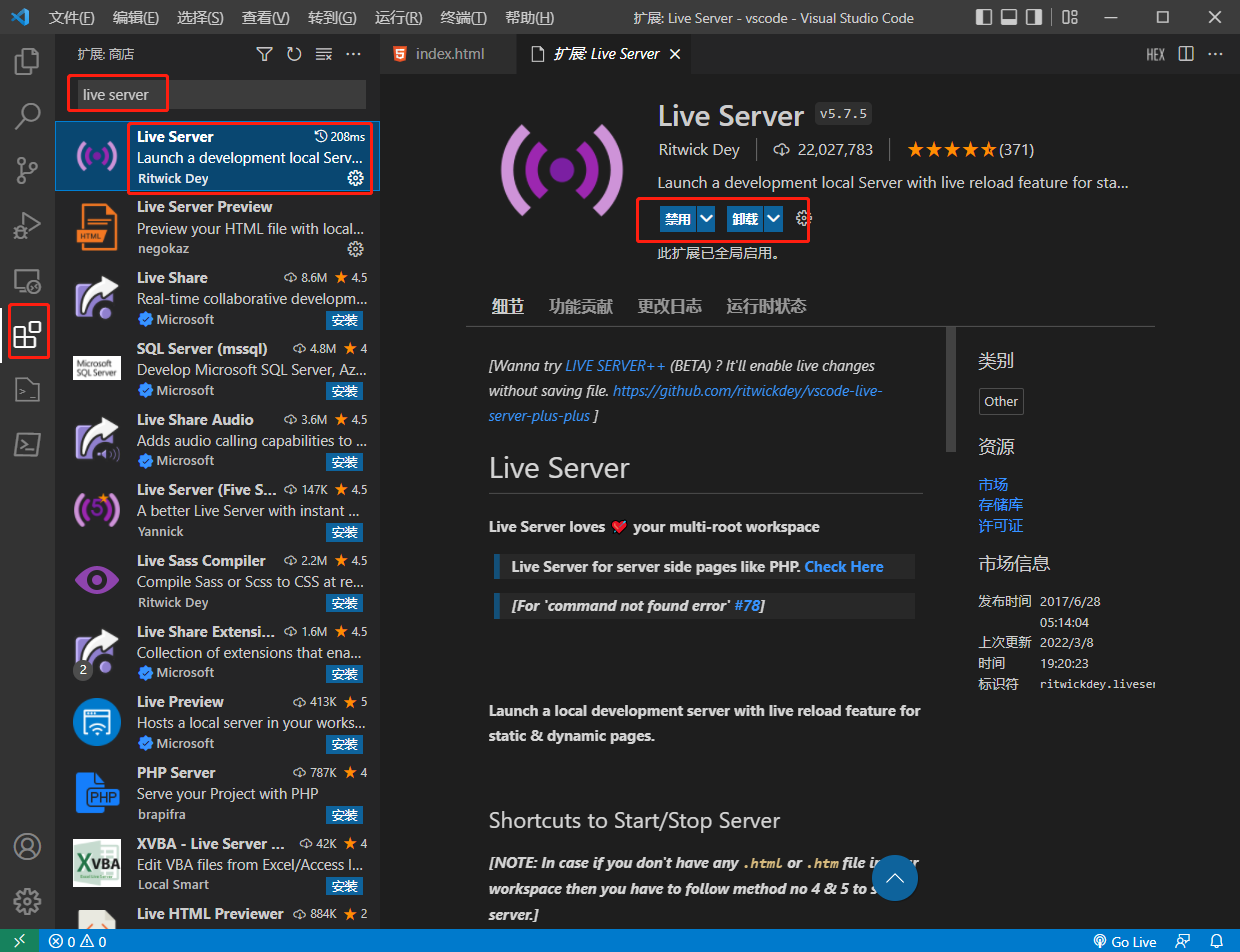
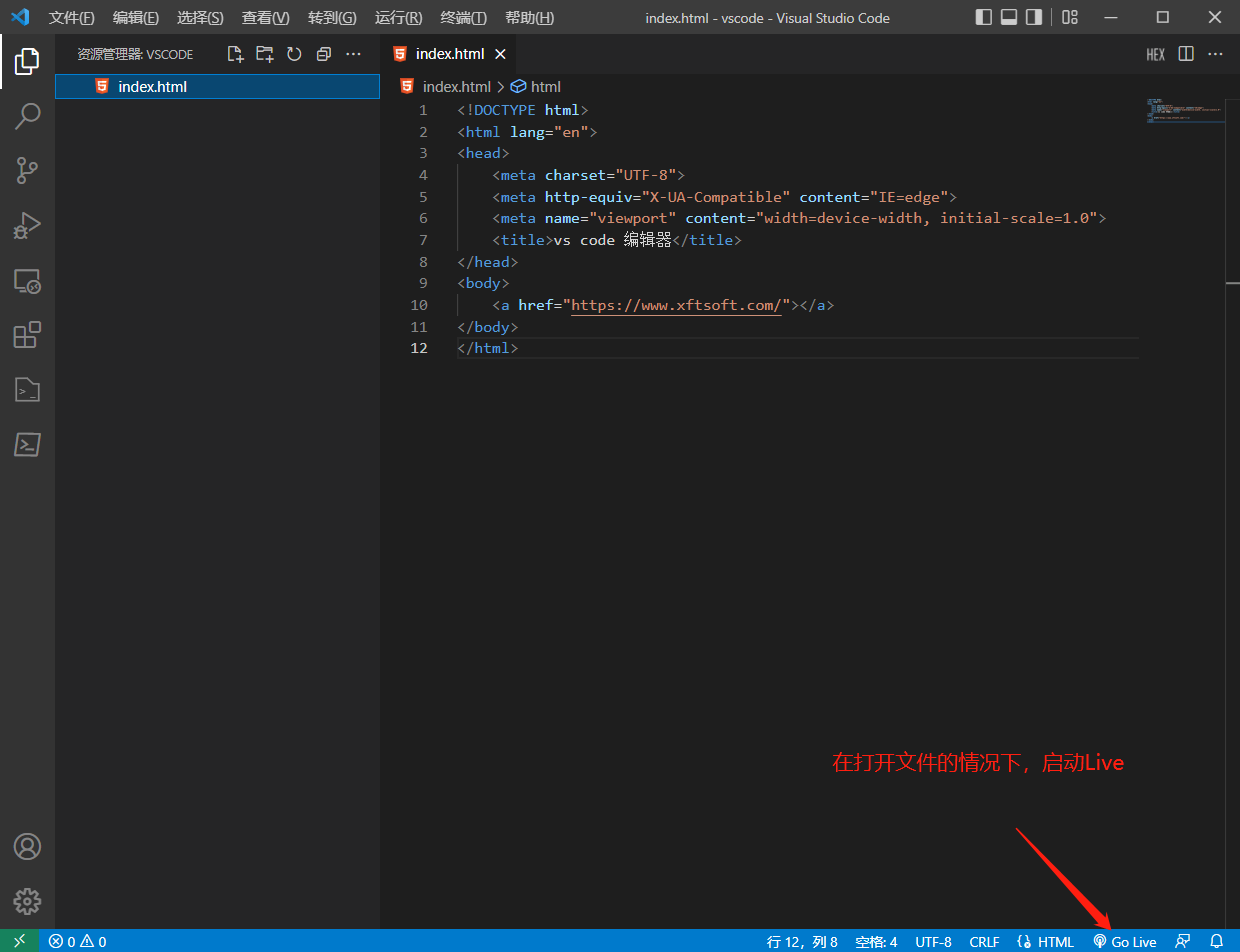
پلاگین 1: سرور زنده
- نصب
Live Serverعملکرد اصلی افزونه این است که صفحه را پس از اصلاح فایل به طور خودکار بازخوانی می کند.


افزونه 2: زیباتر یا JS-CSS-HTML Formatter
- نصب
PrettierیاJS-CSS-HTML Formatterپلاگین، کد قالب.

دستورالعمل ها
- روش 1: با باز بودن سند، فشار دهید
F1،انتخاب کنیدفرمت سند،انتخاب کنیدJS-CSS-HTML Formatterفرمت سند - روش 2: روی سند باز شده کلیک راست کرده و انتخاب کنید
JS-CSS-HTML Formatterفرمت سند
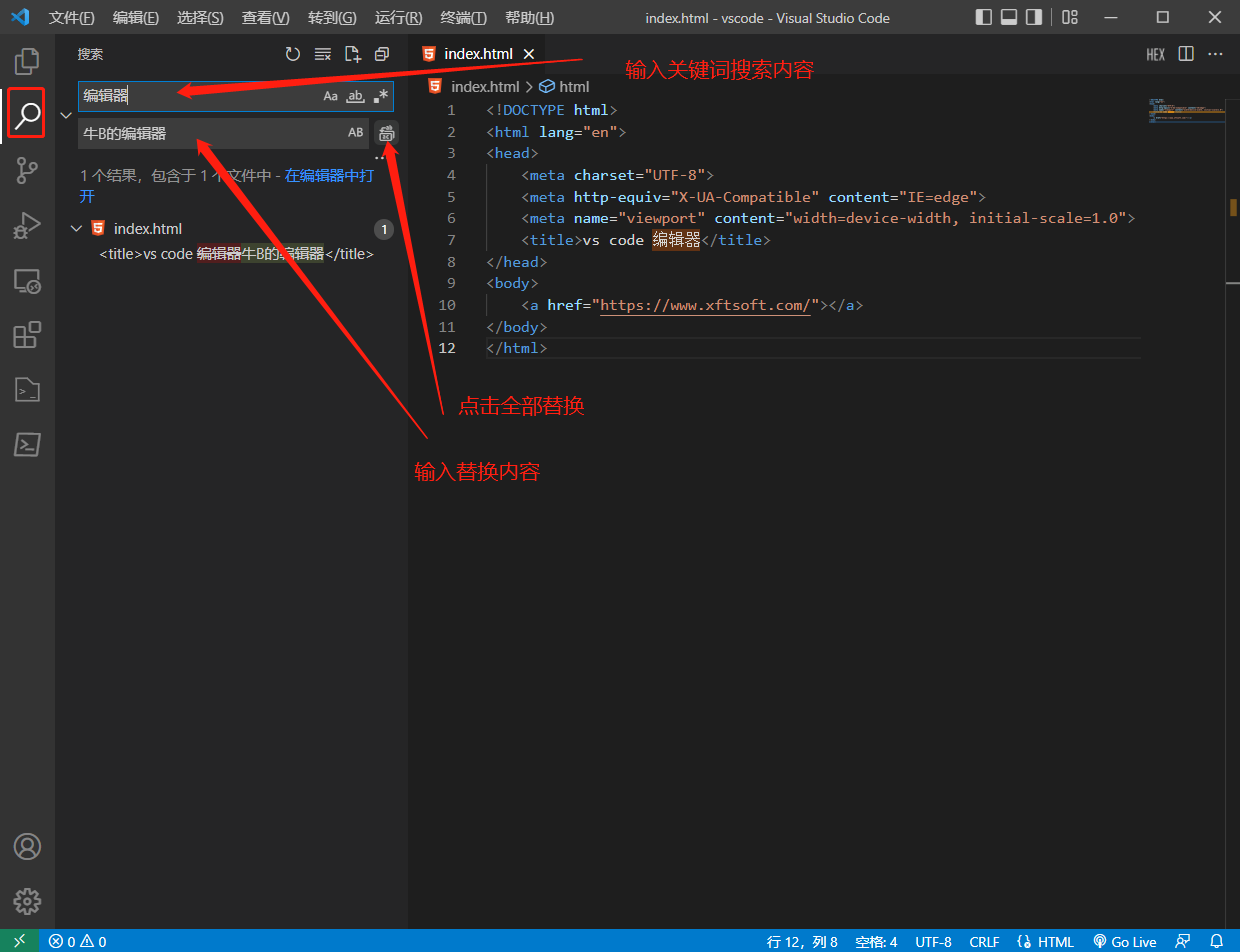
جستجو و جایگزین کنید