- Qu'est-ce qu'un lien d'identification intelligent ?
- Comment activer la fonction de lien d'identification intelligente
- Quels types de liens la version professionnelle de téléchargement du site Web peut-elle reconnaître ?
- données- dans la balise
- Rendu du lien du code de balise dans le code js
- lien de script dans le code HTML
- lien json dans le code html
- Pour aller plus loin, le champ json dans le code html contient du code js et des caractères d'échappement
- lien d'identification ultime
- Le rôle des liens d’identification intelligents
Qu'est-ce qu'un lien d'identification intelligent ?
En termes simples, il utilise la technologie de lien d'identification automatique pour capturer
html、js、jsonintérieurLien hypertexte、lien img、lien js、lienlienet d'autres liens vers des codes de balises non standard.
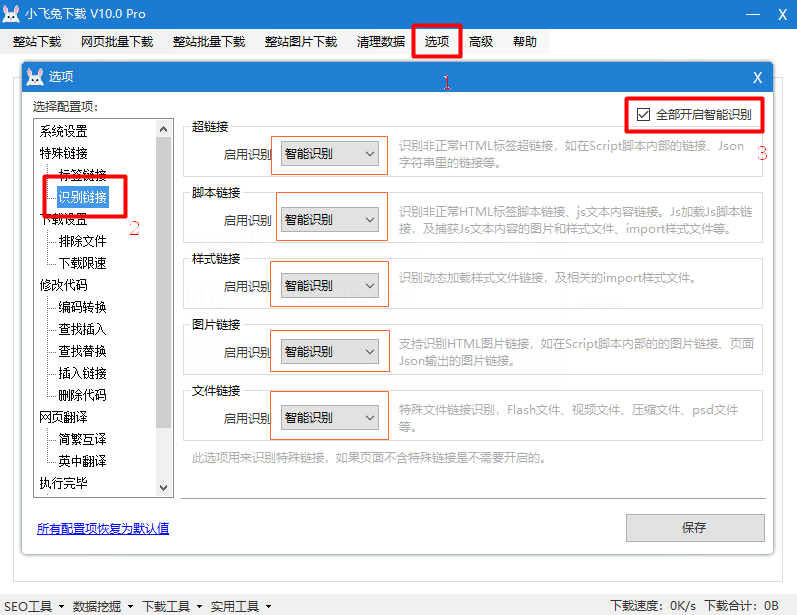
Comment activer la fonction de lien d'identification intelligente
1. Cliquez sur la barre de menu du logicielPossibilités。
2. Trouvez-le dans la boîte contextuelle des optionsIdentifier les liens, cliquez pour ouvrir et voir qu'il y aLien hypertexte、Lien vers le script、lien de style、lien d'image、Lien vers le fichierattendez.
3. Vérifiez le coin supérieur droitActivez la reconnaissance intelligente pour tous, dans des circonstances normales, activez simplement la reconnaissance intelligente.
4. Version prise en charge : téléchargement de site Web professionnel

Quels types de liens la version professionnelle de téléchargement du site Web peut-elle reconnaître ?
L'image data-* dans la balise ou l'image avec n'importe quel attribut de n'importe quelle balise
<img data-src="/static/image/1.jpg"> <a data-href="/static/image/2.jpg" />
Image reconnue :
- lien d'image :
/static/image/1.jpg - lien d'image :
/static/image/2.jpg
Rendu du lien du code de balise dans le code js
//图片 document.writeln("<img src=\"/jsimg/jsRender.jpg\" title=\"这是js渲染的图片\" />"); //脚本 document.writeln("<script src=\"/js/renderOtherJs.js\"></script>"); //样式 document.writeln("<link rel=\"stylesheet\" href=\"/css/jsrender.css\">"); //超链接 document.writeln("<a href=\"/article/100.html\">超链接</a>");
- Le logiciel peut identifier quatre liens et télécharger des fichiers, modifier l'adresse du lien téléchargé et analyser le contenu et les liens du fichier. . .
- Lien vers le fichier image :
/jsimg/jsRender.jpg - lien vers le fichier de script js :
/js/renderOtherJs.js - Lien vers le fichier de style :
/css/jsrender.css - Fichier de lien hypertexte :
/article/100.html
lien de script dans le code HTML
var urlObj = { "url": '\/jsImg\\parks.png' };
- Le logiciel peut reconnaître les liens d'images :
\/jsImg\\parks.png, et échappez automatiquement au lien pour obtenir l'adresse d'origine, et traitez l'adresse du lien normalement après le téléchargement.
lien json dans le code html
var jsonObj = [ { "imgUrl": "/static/image/test.jpg", "js-Url": "/static/js/js.js", "cssUrl":"/static/css/style.css" }, ]
- Le code ci-dessus n'est qu'un exemple. Dans le code réel, il y a souvent des liens d'images. Le logiciel indique seulement qu'il sera compatible avec la méthode d'écriture ci-dessus. Une fois que le logiciel l'a reconnu, il obtiendra 3 liens, qui sont : 1. Lien photo :
/static/image/test.jpg2. Lien de script :/static/js/js.js3. Lien de style :/static/css/style.css
Pour aller plus loin, le champ json dans le code html contient du code js et des caractères d'échappement
<script> var jsonData = { "href": "javascript:Mb.jumpTo({"jumpModuleId":422,"colUrl":"/home_next.jsp?id=999888777","colId":106});" }; </script>
Lien hypertexte reconnu :/home_next.jsp?id=999888777
lien d'identification ultime
- La fonction de reconnaissance intelligente va bien au-delà et peut également reconnaître des images, des fichiers de ressources, etc. dans la méta. . .
- Pour les fichiers plus inhabituels, vous pouvez choisir l'élément 3 à saisir manuellement.
identification de correspondancecontenu.
Le rôle des liens d’identification intelligents
- En complément du code de balisage anormal, essayez de télécharger tous les fichiers de ressources de la page complète. Si les fichiers de ressources ne sont pas complètement téléchargés, des exceptions inattendues se produiront.