Cad é nasc aitheantais cliste agus conas an fheidhm nasc aitheantais cliste a chur ar siúl?
Eolaire alt
- Cad is nasc aitheantais cliste ann?
- Conas an fheidhm nasc aitheantais Chliste a chur ar siúl
- Cén cineál naisc is féidir leis an leagan pro íoslódála den láithreán gréasáin a aithint?
- sonraí- sa chlib
- Nasc cód clib rindreála i gcód js
- Script nasc i cód html
- nasc json i gcód html
- Ag dul níos doimhne, tá cód js agus carachtair éalaithe sa réimse json sa chód html
- nasc aitheantais deiridh
- Ról naisc aitheantais Chliste
Cad is nasc aitheantais cliste ann?
Go simplí, úsáideann sé teicneolaíocht nasc aitheantais uathoibríoch chun gabháil
html、js、jsonistighHipearnasc、nasc img、js nasc、nascnascagus naisc eile chuig cóid chlibe neamhchaighdeánacha.
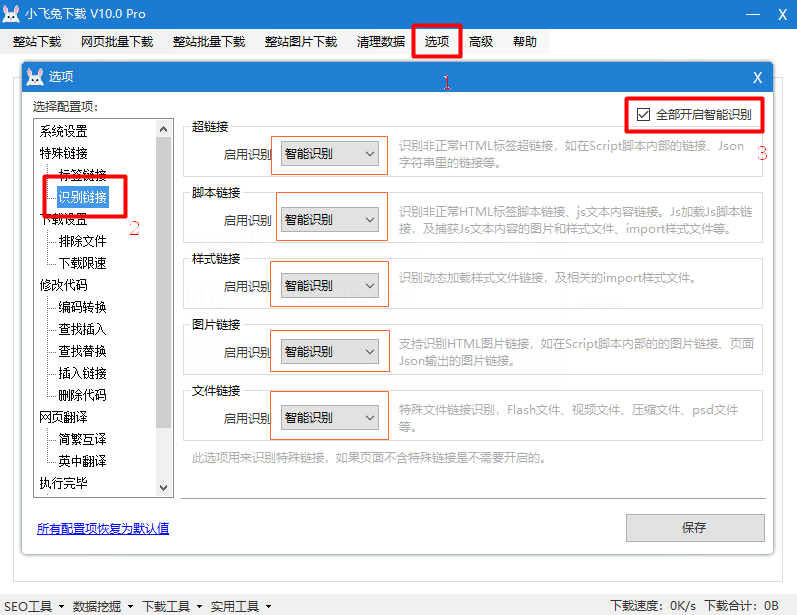
Conas an fheidhm nasc aitheantais Chliste a chur ar siúl
1. Cliceáil ar an mbarra roghchláir bogearraíRoghanna.
2. Faigh é sa bhosca roghanna aníosNaisc a aithint, cliceáil a oscailt agus a fheiceáil go bhfuilHipearnasc、Nasc script、nasc stíl、nasc íomhá、Nasc comhaidfan.
3. Seiceáil an chúinne uachtarach ar dheisCuir aitheantas cliste ar siúl do chách, faoi ghnáththosca, ach cas ar aitheantas Chliste.
4. Leagan tacaithe: láithreán gréasáin íoslódáil pro

Cén cineál naisc is féidir leis an leagan pro íoslódála den láithreán gréasáin a aithint?
Na sonraí-* pictiúr sa chlib nó an pictiúr le haon tréith d'aon chlib
<img data-src="/static/image/1.jpg"> <a data-href="/static/image/2.jpg" />
Pictiúr aitheanta:
- nasc íomhá:
/static/image/1.jpg - nasc íomhá:
/static/image/2.jpg
Nasc cód clib rindreála i gcód js
//图片 document.writeln("<img src=\"/jsimg/jsRender.jpg\" title=\"这是js渲染的图片\" />"); //脚本 document.writeln("<script src=\"/js/renderOtherJs.js\"></script>"); //样式 document.writeln("<link rel=\"stylesheet\" href=\"/css/jsrender.css\">"); //超链接 document.writeln("<a href=\"/article/100.html\">超链接</a>");
- Is féidir leis na bogearraí ceithre nasc a aithint agus is féidir comhaid a íoslódáil, an seoladh naisc íoslódála a mhodhnú, agus an t-ábhar agus na naisc sa chomhad a pharsáil. . .
- Nasc comhad íomhá:
/jsimg/jsRender.jpg - nasc comhad script js:
/js/renderOtherJs.js - Nasc comhaid stíle:
/css/jsrender.css - Comhad hipearnasc:
/article/100.html
Script nasc i cód html
var urlObj = { "url": '\/jsImg\\parks.png' };
- Is féidir leis na bogearraí naisc íomhá a aithint:
\/jsImg\\parks.png, agus an nasc a éalú go huathoibríoch chun an seoladh bunaidh a fháil, agus an seoladh nasc a phróiseáil de ghnáth tar éis é a íoslódáil.
nasc json i gcód html
var jsonObj = [ { "imgUrl": "/static/image/test.jpg", "js-Url": "/static/js/js.js", "cssUrl":"/static/css/style.css" }, ]
- Níl sa chód thuas ach sampla I gcód fíor, is minic a bhíonn naisc pictiúir ann. Nasc pictiúir:
/static/image/test.jpgNasc 2.Script:/static/js/js.js3. Nasc stíl:/static/css/style.css
Ag dul níos doimhne, tá cód js agus carachtair éalaithe sa réimse json sa chód html
<script> var jsonData = { "href": "javascript:Mb.jumpTo({"jumpModuleId":422,"colUrl":"/home_next.jsp?id=999888777","colId":106});" }; </script>
Hipearnasc aitheanta:/home_next.jsp?id=999888777
nasc aitheantais deiridh
- Téann an fheidhm aitheantais Chliste i bhfad níos faide ná sin, agus féadann sí pictiúir, comhaid acmhainne, etc. a aithint sa mheitea freisin. . .
- Le haghaidh comhaid níos neamhghnácha, is féidir leat mír 3 a roghnú le hiontráil de láimh.
aithint mheaitseáilábhar.
Ról naisc aitheantais Chliste
- Mar fhorlíonadh leis an gcód clibeála neamhghnácha, déan iarracht na comhaid acmhainne go léir den leathanach iomlán a íoslódáil Mura n-íoslódáiltear na comhaid acmhainne go hiomlán, tarlóidh eisceachtaí gan choinne.