- Cos'è un collegamento di identificazione intelligente?
- Come attivare la funzione di collegamento di identificazione intelligente
- Che tipo di collegamenti può riconoscere la versione pro di download del sito Web?
- data- nel tag
- Rendering del collegamento al codice del tag nel codice js
- collegamento allo script nel codice html
- collegamento json nel codice html
- Andando più in profondità, il campo json nel codice html contiene codice js e caratteri di escape
- collegamento identificativo definitivo
- Il ruolo dei collegamenti di identificazione intelligente
Cos'è un collegamento di identificazione intelligente?
In poche parole, utilizza la tecnologia di collegamento di identificazione automatica per l'acquisizione
html、js、jsoninternoCollegamento ipertestuale、collegamento imm、collegamento js、collegamentocollegamentoe altri collegamenti a codici di tag non standard.
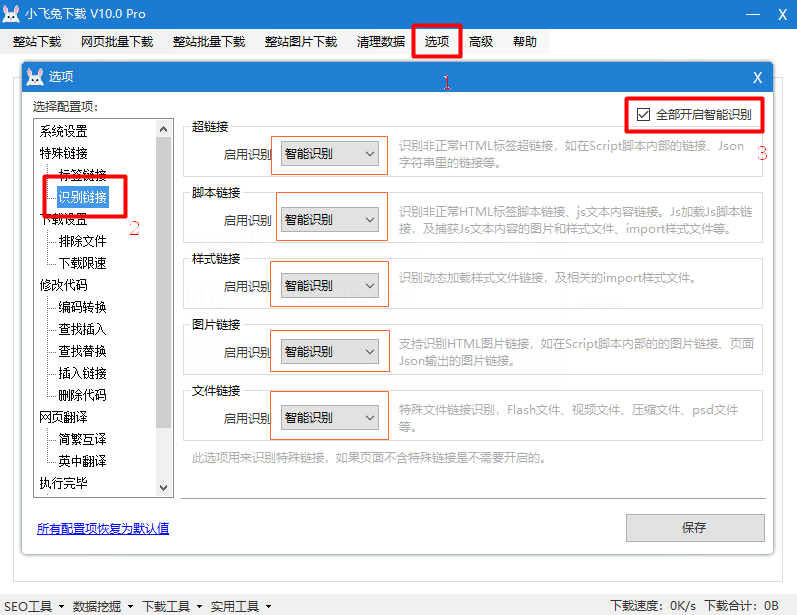
Come attivare la funzione di collegamento di identificazione intelligente
1. Fare clic sulla barra dei menu del softwareOpzioni。
2. Trovalo nella casella a comparsa delle opzioniIdentificare i collegamenti, fai clic per aprire e vedere che ci sonoCollegamento ipertestuale、Collegamento alla sceneggiatura、collegamento di stile、collegamento immagine、Collegamento al fileAspettare.
3. Controlla l'angolo in alto a destraAttiva il riconoscimento intelligente per tutti, in circostanze normali, basta attivare il riconoscimento intelligente.
4. Versione supportata: download del sito Web pro

Che tipo di collegamenti può riconoscere la versione pro di download del sito Web?
L'immagine data-* nel tag o l'immagine con qualsiasi attributo di qualsiasi tag
<img data-src="/static/image/1.jpg"> <a data-href="/static/image/2.jpg" />
Immagine riconosciuta:
- collegamento immagine:
/static/image/1.jpg - collegamento immagine:
/static/image/2.jpg
Rendering del collegamento al codice del tag nel codice js
//图片 document.writeln("<img src=\"/jsimg/jsRender.jpg\" title=\"这是js渲染的图片\" />"); //脚本 document.writeln("<script src=\"/js/renderOtherJs.js\"></script>"); //样式 document.writeln("<link rel=\"stylesheet\" href=\"/css/jsrender.css\">"); //超链接 document.writeln("<a href=\"/article/100.html\">超链接</a>");
- Il software può identificare quattro collegamenti e scaricare file, modificare l'indirizzo del collegamento scaricato e analizzare il contenuto e i collegamenti nel file. . .
- Collegamento al file immagine:
/jsimg/jsRender.jpg - collegamento al file di script js:
/js/renderOtherJs.js - Collegamento al file di stile:
/css/jsrender.css - File del collegamento ipertestuale:
/article/100.html
collegamento allo script nel codice html
var urlObj = { "url": '\/jsImg\\parks.png' };
- Il software è in grado di riconoscere i collegamenti di immagini:
\/jsImg\\parks.pnged eseguire automaticamente l'escape del collegamento per ottenere l'indirizzo originale ed elaborare normalmente l'indirizzo del collegamento dopo il download.
collegamento json nel codice html
var jsonObj = [ { "imgUrl": "/static/image/test.jpg", "js-Url": "/static/js/js.js", "cssUrl":"/static/css/style.css" }, ]
- Il codice sopra è solo un esempio. Nel codice reale, ci sono spesso collegamenti alle immagini. Il software dice solo che sarà compatibile con il metodo di scrittura sopra indicato. Dopo che il software lo avrà riconosciuto, otterrà 3 collegamenti, che sono: 1. Collegamento immagine:
/static/image/test.jpg2.Collegamento allo script:/static/js/js.js3. Collegamento stile:/static/css/style.css
Andando più in profondità, il campo json nel codice html contiene codice js e caratteri di escape
<script> var jsonData = { "href": "javascript:Mb.jumpTo({"jumpModuleId":422,"colUrl":"/home_next.jsp?id=999888777","colId":106});" }; </script>
Collegamento ipertestuale riconosciuto:/home_next.jsp?id=999888777
collegamento identificativo definitivo
- La funzione di riconoscimento intelligente va ben oltre e può riconoscere anche immagini, file di risorse, ecc. nel meta. . .
- Per i file più insoliti, puoi scegliere la voce 3 da inserire manualmente.
identificazione della corrispondenzacontenuto.
Il ruolo dei collegamenti di identificazione intelligente
- Come supplemento al codice di codifica anomalo, prova a scaricare tutti i file di risorse dell'intera pagina. Se i file di risorse non vengono scaricati completamente, si verificheranno eccezioni impreviste.