[ການບັນທຶກແລະການດາວໂຫຼດ] ການນໍາສະເຫນີຫນ້າທີ່ແລະຂັ້ນຕອນກ່ຽວກັບວິທີການບັນທຶກແລະດາວໂຫຼດ
ລາຍຊື່ບົດຄວາມ
ເວີຊັນທີ່ຕ້ອງການ: V23.0 ແລະສູງກວ່າ, ແລະລຸ້ນ Pro Plus (ສະບັບປັບປຸງເປັນມືອາຊີບ)
ການແນະນໍາຫນ້າທີ່
ການບັນທຶກການດາວໂຫຼດແບ່ງອອກເປັນ ບັນທຶກຂໍ້ມູນ ແລະ ດາວໂຫລດຂໍ້ມູນ ສອງຂັ້ນຕອນ, ເປັນ ດາວໂຫຼດເວັບໄຊດຽວແລະ ດາວໂຫຼດໜ້າດຽວ ປັບປຸງໂມດູນການດາວໂຫຼດ;ການບັນທຶກການດາວໂຫຼດສາມາດຈັດການໄດ້ດີ Ajax ກຳລັງໂຫຼດ asynchronously,ການໂຫຼດໂມດູນ, ສາມກອບດ້ານຫນ້າທີ່ສໍາຄັນ Angular,React ແລະ Vue.js,ລະບົບ backend ເວັບໄຊທ໌ທີ່ພັດທະນາດ້ວຍເຕັກໂນໂລຢີອື່ນໆ.

ຄວາມແຕກຕ່າງທີ່ມີປະໂຫຍດ
ການບັນທຶກການດາວໂຫຼດແລະດາວໂຫຼດເວັບໄຊດຽວ/ດາວໂຫຼດໜ້າດຽວແມ່ນຫຍັງແຕກຕ່າງກັນ? ບົດຄວາມອ້າງອີງ:/news/jiaocheng/qubie.html
ຂັ້ນຕອນ
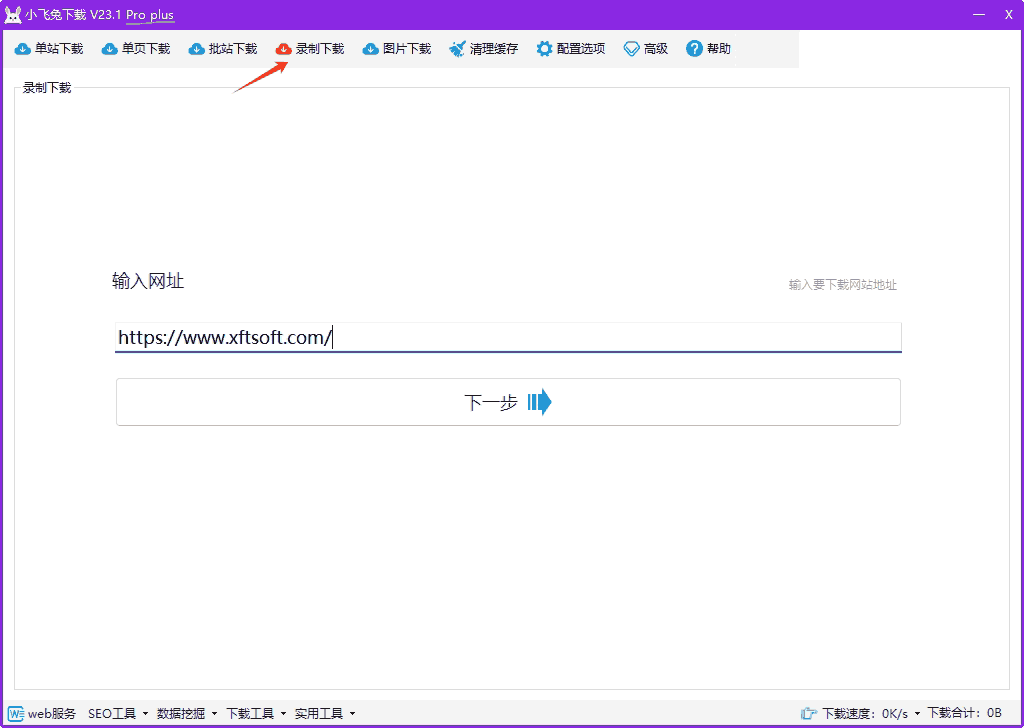
1. ເປີດຟັງຊັນ
- ເປີດຊອບແວແລະໃຫ້ຄລິກໃສ່ແຖບເມນູ
ການບັນທຶກການດາວໂຫຼດ
2. ໃສ່ URL
- ເຂົ້າ
URL, ຄລິກ [Next]
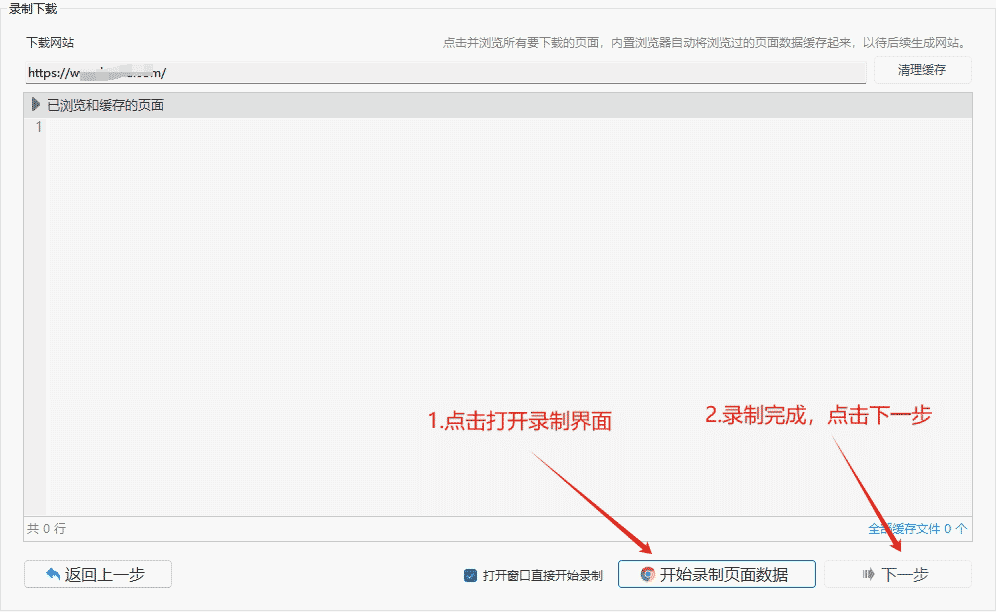
3. ເປີດປ່ອງຢ້ຽມບັນທຶກ
- ກົດ
ເລີ່ມບັນທຶກຂໍ້ມູນໜ້າ, ເປີດການໂຕ້ຕອບຂອງຕົວທ່ອງເວັບໃນຕົວ.

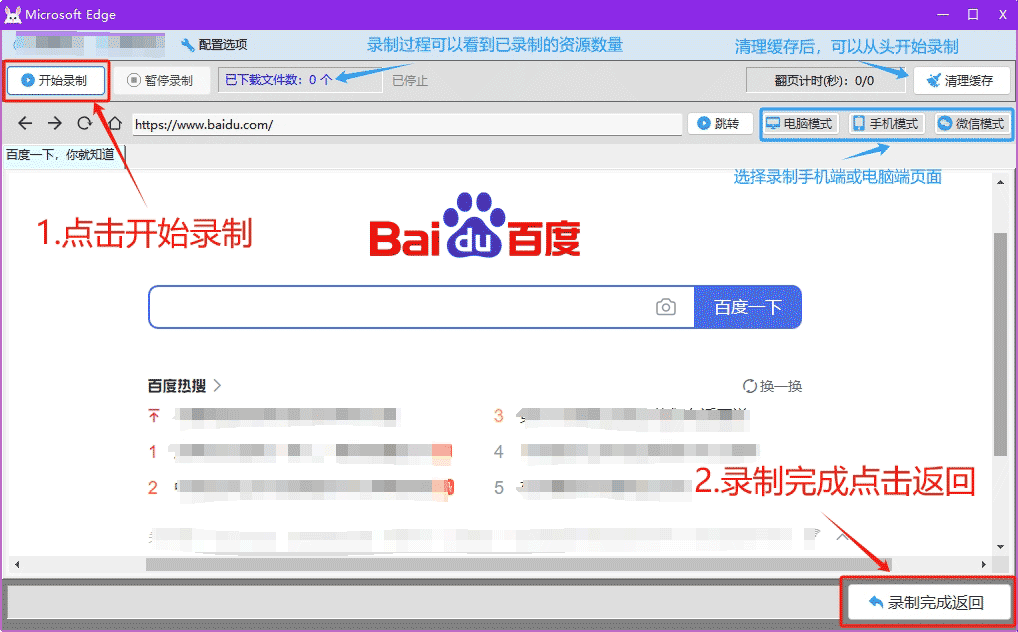
4. ໜ້າບັນທຶກ
ຂໍ້ມູນໜ້າຖືກເກັບໄວ້ໃນສາມວິທີຕໍ່ໄປນີ້.
4.1 ຄລິກ ເລີ່ມການບັນທຶກ ປຸ່ມ, ດ້ວຍຕົນເອງຄລິກໃສ່ hyperlink ເພື່ອເປີດການບັນທຶກຫນ້າ;

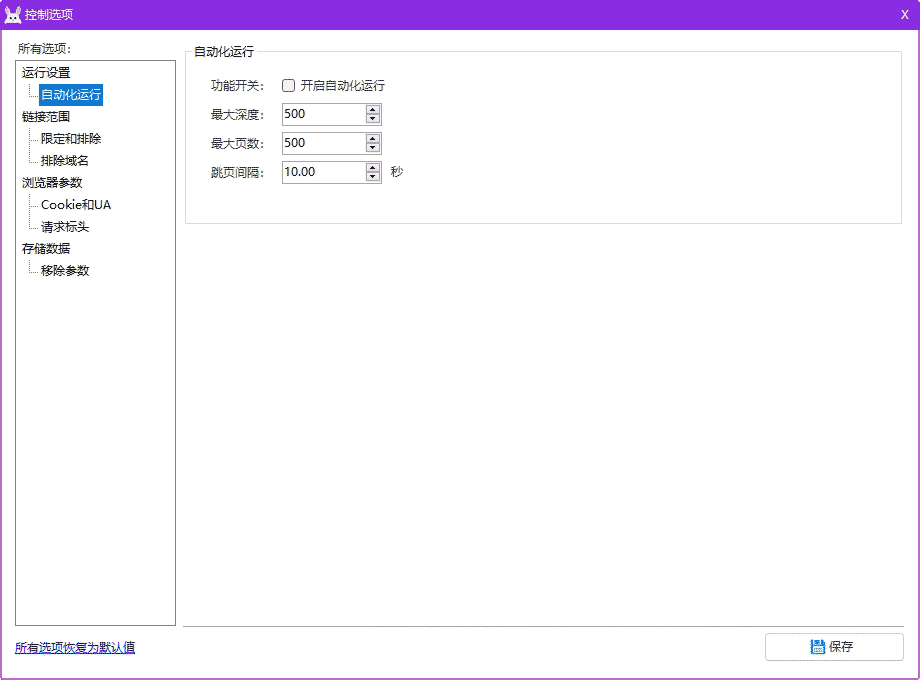
4.2 ໃນຕົວເລືອກການຕັ້ງຄ່າ, ທ່ານສາມາດກໍານົດການບັນທຶກອັດຕະໂນມັດເຊັ່ນ: ຄວາມເລິກ, ຈໍານວນຫນ້າ, ແລະລະດັບການເຊື່ອມຕໍ່, ຄລິກ ເລີ່ມການບັນທຶກ ປຸ່ມ;

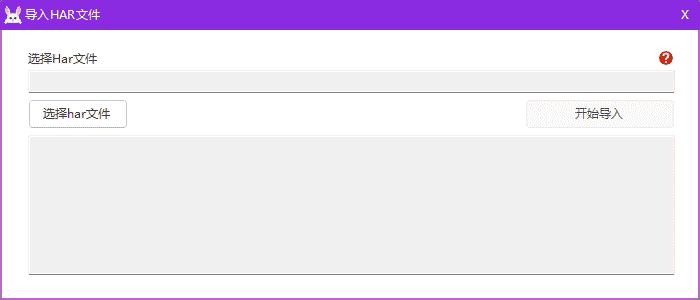
4.3 ສ້າງໂດຍໃຊ້ browser ຮວບຮວມ HAR , ແລະຫຼັງຈາກນັ້ນນໍາເຂົ້າຂໍ້ມູນ.

5. ສຳເລັດການບັນທຶກ
- ຫຼັງຈາກການບັນທຶກສໍາເລັດແລ້ວ, ປິດປ່ອງຢ້ຽມແລະກັບຄືນ.
6. ຂັ້ນຕອນຕໍ່ໄປ
- ຄລິກ [Next] ໃນການໂຕ້ຕອບການດໍາເນີນງານກັບຄືນໄປບ່ອນເພື່ອໄປເຖິງການໂຕ້ຕອບການດາວໂຫຼດໄດ້.
7. ເລີ່ມການດາວໂຫຼດ
- ກົດ [ເລີ່ມດາວໂຫລດ].
ວິດີໂອສອນ
ການນຳໃຊ້ເວັບໄຊທ໌
ຫຼັງຈາກການດາວໂຫຼດແລະການນໍາໃຊ້, ເບິ່ງບົດຄວາມ:/news/jiaocheng/webdeply.html
ການປຽບທຽບຟັງຊັນ
| ລາຍການຟັງຊັນ | ການບັນທຶກການດາວໂຫຼດ | ດາວໂຫຼດເວັບໄຊດຽວ ຫຼືດາວໂຫຼດໜ້າດຽວ |
|---|---|---|
| ຂັ້ນຕອນການດໍາເນີນງານ | ໃສ່ URL + ບັນທຶກເນື້ອຫາ + ເລີ່ມຕົ້ນການດາວໂຫຼດ | ໃສ່ URL + ເລີ່ມຕົ້ນການດາວໂຫຼດ |
| ເນື້ອໃນການບັນທຶກ | ການບັນທຶກຄູ່ມືຫຼືການບັນທຶກອັດຕະໂນມັດ | ບໍ່ມີ |
| ຮັບ/ໂພສການໂຫຼດແບບບໍ່ຊິ້ງ | ສະຫນັບສະຫນູນ | ບໍ່ສະຫນັບສະຫນູນ |
| ຄໍາຮ້ອງສະຫມັກຫນ້າດຽວ | ສະຫນັບສະຫນູນ | ບໍ່ສະຫນັບສະຫນູນ |
| ເຂົ້າສູ່ລະບົບຫນ້າ | ສະຫນັບສະຫນູນ | ເກືອບບໍ່ມີການສະຫນັບສະຫນູນ |
| ຄວາມຕ້ອງການສະພາບແວດລ້ອມໃນການນຳໃຊ້ | ບໍ່ມີ ຫຼື Apache/Nginx+Php | ບໍ່ມີ |
| ເອົາໂດເມນລະຫັດອອກ | ຈັດການກັບມັນຢ່າງສົມບູນຫຼາຍ | ຈັດການໄດ້ດີກວ່າ |
| ໂຄງສ້າງໜ້າ/ໄຟລ໌ | ສະຫນັບສະຫນູນການຟື້ນຟູ + ເສັ້ນທາງແບບເຄື່ອນໄຫວເພື່ອໃຫ້ສອດຄ່ອງກັບສະຖານທີ່ຕົ້ນສະບັບ | ສະຫນັບສະຫນູນ refactoring |
ນອກເຫນືອຈາກຄວາມແຕກຕ່າງຂ້າງເທິງ, ທາງເລືອກໃນການຕັ້ງຄ່າອື່ນໆແມ່ນຄືກັນ.
FAQ
ເປັນຫຍັງທ່ານຈໍາເປັນຕ້ອງບັນທຶກເນື້ອຫາ?
- ສໍາລັບການໂຫຼດ asynchronous / ຄໍາຮ້ອງສະຫມັກຫນ້າດຽວ / ຫນ້າທີ່ຫຸ້ມຫໍ່ແລະລວບລວມຫນ້າ, ການເບິ່ງຫນ້າມັກຈະຖືກສະແດງໂດຍຕົວທ່ອງເວັບ js .
ຣີສະຕາດການບັນທຶກແນວໃດ?
- ກົດໃນການໂຕ້ຕອບການດາວໂຫຼດການບັນທຶກ
ລ້າງແຄດ(ແນ່ນອນ, ທ່ານຍັງສາມາດລ້າງແຄດຢູ່ໃນແຖບເມນູຂອງການໂຕ້ຕອບຕົ້ນຕໍ), ແລະຫຼັງຈາກນັ້ນໃຫ້ຄລິກໃສ່ອີກເທື່ອຫນຶ່ງເລີ່ມການບັນທຶກ
ເປັນຫຍັງຍັງມີຜູ້ທີ່ບໍ່ໄດ້ສະຫນັບສະຫນູນ?
- ສໍາລັບສິ່ງທີ່ສັບສົນທີ່ສຸດ, ພວກເຮົາອາດຈະບໍ່ສາມາດສະຫນອງການຊ່ວຍເຫຼືອທີ່ດີໄດ້. ຂໍ້ມູນຕິດຕໍ່ ສົ່ງ URL ໃຫ້ພວກເຮົາເພື່ອໃຫ້ຊອບແວທີ່ຍົກລະດັບໄດ້ຮັບການສະຫນັບສະຫນູນທີ່ດີກວ່າໃນຮຸ່ນຕໍ່ມາ, ຂໍຂອບໃຈ!