Akıllı tanımlama bağlantısı nedir ve akıllı tanımlama bağlantısı işlevi nasıl açılır?
Makale dizini
- Akıllı tanımlama bağlantısı nedir?
- Akıllı tanımlama bağlantısı işlevi nasıl açılır
- Web sitesi indirme pro sürümü ne tür bağlantıları tanıyabilir?
- veri- etikette
- Js kodunda etiket kodu bağlantısı oluşturuluyor
- HTML kodundaki komut dosyası bağlantısı
- HTML kodundaki json bağlantısı
- Daha derine inersek, html kodundaki json alanı js kodunu ve kaçış karakterlerini içerir
- nihai tanımlama bağlantısı
- Akıllı tanımlama bağlantılarının rolü
Akıllı tanımlama bağlantısı nedir?
Basitçe söylemek gerekirse, yakalamak için otomatik tanımlama bağlantısı teknolojisini kullanır.
html、js、jsoniçKöprü、img bağlantısı、js bağlantısı、bağlantı bağlantısıve standart olmayan etiket kodlarına yönelik diğer bağlantılar.
Akıllı tanımlama bağlantısı işlevi nasıl açılır
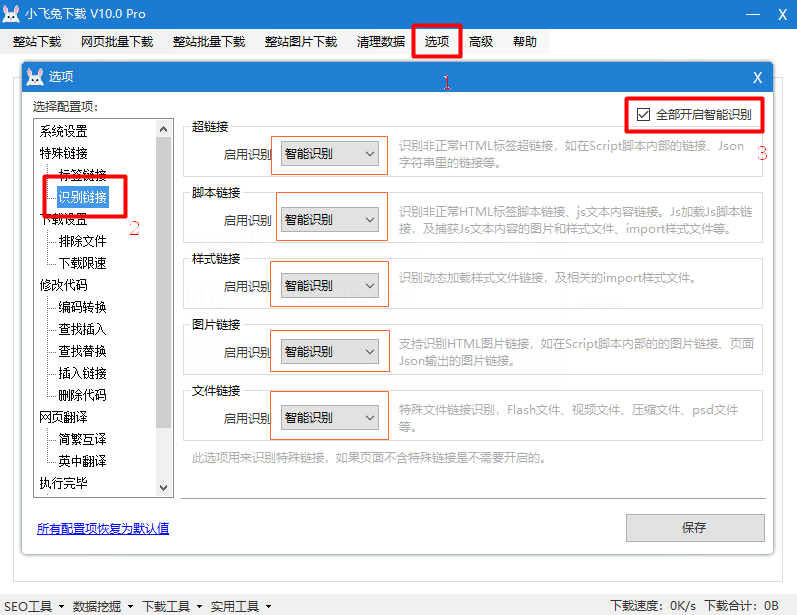
1. Yazılım menü çubuğuna tıklayınSeçenekler.
2. Seçenekler açılır kutusunda bunu bulunBağlantıları tanımlayın, açmak için tıklayın ve orada olduğunu görünKöprü、Komut dosyası bağlantısı、stil bağlantısı、resim bağlantısı、Dosya bağlantısıBeklemek.
3. Sağ üst köşeyi kontrol edinHerkes için akıllı tanımayı açın, normal koşullar altında akıllı tanımayı açmanız yeterlidir.
4. Desteklenen sürüm: web sitesi indirme pro

Web sitesi indirme pro sürümü ne tür bağlantıları tanıyabilir?
Etiketteki veri-* resmi veya herhangi bir etiketin herhangi bir niteliğini içeren resim
<img data-src="/static/image/1.jpg"> <a data-href="/static/image/2.jpg" />
Resim tanındı:
- resim linki:
/static/image/1.jpg - resim linki:
/static/image/2.jpg
Js kodunda etiket kodu bağlantısı oluşturuluyor
//图片 document.writeln("<img src=\"/jsimg/jsRender.jpg\" title=\"这是js渲染的图片\" />"); //脚本 document.writeln("<script src=\"/js/renderOtherJs.js\"></script>"); //样式 document.writeln("<link rel=\"stylesheet\" href=\"/css/jsrender.css\">"); //超链接 document.writeln("<a href=\"/article/100.html\">超链接</a>");
- Yazılım dört bağlantıyı tanımlayabilir ve dosyaları indirebilir, indirilen bağlantı adresini değiştirebilir ve dosyadaki içeriği ve bağlantıları ayrıştırabilir. . .
- Resim dosyası bağlantısı:
/jsimg/jsRender.jpg - js komut dosyası dosyası bağlantısı:
/js/renderOtherJs.js - Stil dosyası bağlantısı:
/css/jsrender.css - Köprü dosyası:
/article/100.html
HTML kodundaki komut dosyası bağlantısı
var urlObj = { "url": '\/jsImg\\parks.png' };
- Yazılım görüntü bağlantılarını tanıyabilir:
\/jsImg\\parks.pngve orijinal adresi almak için bağlantıdan otomatik olarak çıkın ve indirme sonrasında bağlantı adresini normal şekilde işleyin.
HTML kodundaki json bağlantısı
var jsonObj = [ { "imgUrl": "/static/image/test.jpg", "js-Url": "/static/js/js.js", "cssUrl":"/static/css/style.css" }, ]
- Yukarıdaki kod sadece bir örnektir. Gerçek kodda genellikle resim bağlantıları bulunur. Yazılım yalnızca yukarıdaki yazma yöntemiyle uyumlu olacağını söyler, yazılım bunu tanıdıktan sonra 3 bağlantı alır: 1. Resim bağlantısı:
/static/image/test.jpg2.Script bağlantısı:/static/js/js.js3. Stil bağlantısı:/static/css/style.css
Daha derine inersek, html kodundaki json alanı js kodunu ve kaçış karakterlerini içerir
<script> var jsonData = { "href": "javascript:Mb.jumpTo({"jumpModuleId":422,"colUrl":"/home_next.jsp?id=999888777","colId":106});" }; </script>
Köprü tanındı:/home_next.jsp?id=999888777
nihai tanımlama bağlantısı
- Akıllı tanıma işlevi bunun çok ötesine geçer ve metadaki resimleri, kaynak dosyalarını vb. de tanıyabilir. . .
- Daha olağandışı dosyalar için manuel olarak girmek üzere 3. öğeyi seçebilirsiniz.
maç tanımlamaiçerik.
Akıllı tanımlama bağlantılarının rolü
- Anormal etiketleme koduna ek olarak sayfanın tamamının tüm kaynak dosyalarını indirmeyi deneyin. Kaynak dosyaları tamamen indirilmezse beklenmeyen istisnalar ortaya çıkar.