什麽是智能識别鏈接及如何開啓智能識别鏈接功能?
文章目錄
什麽是智能識别鏈接?
簡單來說就是使用自動識别鏈接技術捕獲
html、js、json裏的超鏈接、img鏈接、js鏈接、link鏈接等非標準標簽代碼的鏈接。
如何開啓智能識别鏈接功能
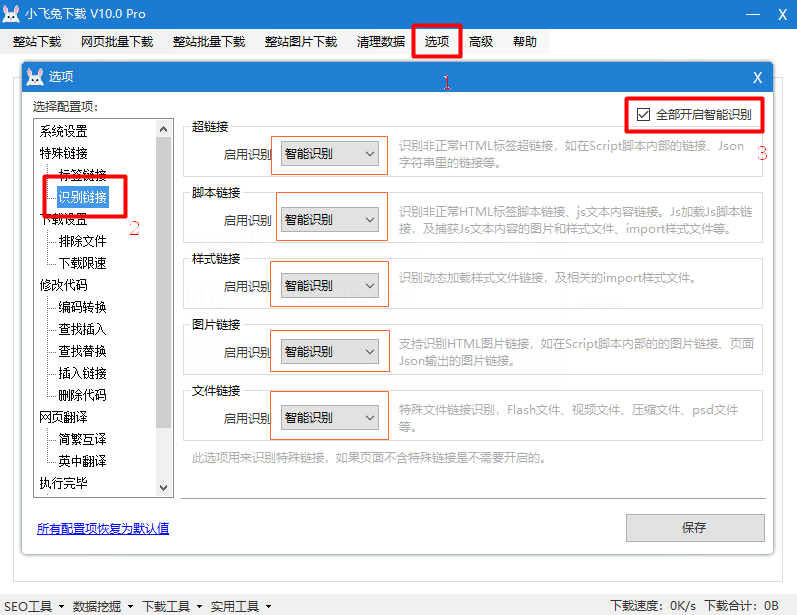
1.點擊軟件菜單欄的選項。
2.在選項彈框中找到識别鏈接,點擊打開看到有超鏈接、腳本鏈接、樣式鏈接、圖片鏈接、文件鏈接等。
3.勾上右上角的全部開啓智能識别,一般情況下開啓智能識别即可。
4.支持版本:網站下載 pro

網站下載pro版能識别到什麽樣的鏈接?
標簽裏的data-*圖片或任意標簽任意屬性的圖片
<img data-src="/static/image/1.jpg"> <a data-href="/static/image/2.jpg" />
識别到圖片:
- 圖片鏈接:
/static/image/1.jpg - 圖片鏈接:
/static/image/2.jpg
js代碼裏的渲染標簽代碼鏈接
//图片 document.writeln("<img src=\"/jsimg/jsRender.jpg\" title=\"这是js渲染的图片\" />"); //脚本 document.writeln("<script src=\"/js/renderOtherJs.js\"></script>"); //样式 document.writeln("<link rel=\"stylesheet\" href=\"/css/jsrender.css\">"); //超链接 document.writeln("<a href=\"/article/100.html\">超链接</a>");
- 軟件能夠識别到四個鏈接,並能夠實現下載文件、修改下載後的鏈接地址,以及解析文件裏的内容和鏈接。。。
- 圖片文件鏈接:
/jsimg/jsRender.jpg - js腳本文件鏈接:
/js/renderOtherJs.js - 樣式文件鏈接:
/css/jsrender.css - 超鏈接文件:
/article/100.html
html代碼裏的script鏈接
var urlObj = { "url": '\/jsImg\\parks.png' };
- 軟件能夠識别到圖片鏈接:
\/jsImg\\parks.png,並自動對鏈接進行轉義處理得到原始地址,下載後正常處理鏈接地址。
html代碼裏的json鏈接
var jsonObj = [ { "imgUrl": "/static/image/test.jpg", "js-Url": "/static/js/js.js", "cssUrl":"/static/css/style.css" }, ]
- 上面代碼隻是個舉例子,現實代碼中較多是存在圖片鏈接,軟件隻是說會兼容以上寫法,軟件識别後會得到3條鏈接,分别是: 1.圖片鏈接:
/static/image/test.jpg2.腳本鏈接:/static/js/js.js3.樣式鏈接:/static/css/style.css
更深一層,html代碼裏的json字段含js代碼和轉義字符
<script> var jsonData = { "href": "javascript:Mb.jumpTo({"jumpModuleId":422,"colUrl":"/home_next.jsp?id=999888777","colId":106});" }; </script>
識别出超鏈接:/home_next.jsp?id=999888777
終極識别鏈接
- 智能識别功能遠不止這些,還能識别meta裏的圖片、資源文件等。。。
- 對於更非常文件,可以選擇第3項手動輸入
匹配識别内容。
智能識别鏈接的作用
- 作爲非正常標簽化代碼的補充,盡可能下載完整頁面的所有資源文件,資源文件下載不完整會出現意外異常。