網站下載配置html壓縮/格式化、css壓縮/格式化、js壓縮/格式化
配置格式化或壓縮文檔,當生成html/css/js文件的時候,自動完成格式化或壓縮文檔。
操作:點擊菜單欄的
配置選項,點擊代碼處理下的格式與壓縮選項。
作用
- 格式化:增強可讀性,增加文檔體積
- 壓縮:降低可讀性,減少文檔體積
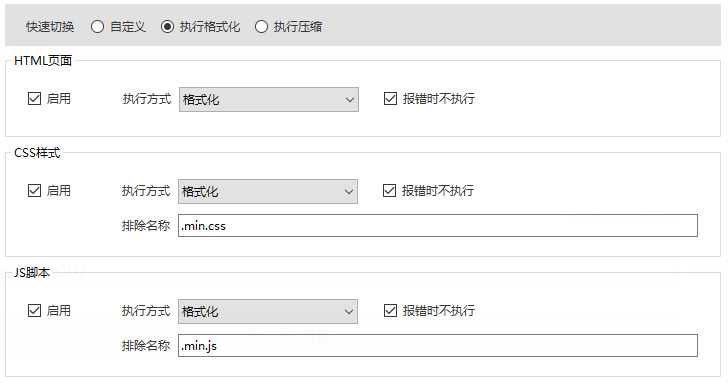
格式化文檔
- 對html文檔、css文檔、js文檔執行格式化處理,可以将淩亂的前端html/css/js代碼整理的整整齊齊、美化排版,文檔具有更好的
可讀性。

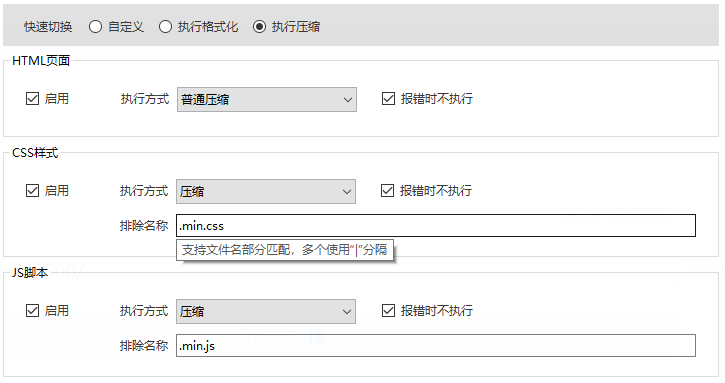
壓縮文檔
- 對html文檔、css文檔、js文檔執行壓縮處理,它與格式化文檔相反,排版壓縮擁擠在一起,減少文檔體積,文檔可讀性變降低。
html壓縮分類
- html普通壓縮
- html極限壓縮
普通壓縮
- 壓縮文檔空格/製表符/注釋等。
極限壓縮
- 壓縮文檔空格/製表符/注釋,還移除標簽屬性單/雙引號,移除html/body標簽,移除可有可無的結束標簽,給文檔做一次無法還原的極限壓縮。