小飞兔配置html压缩/格式化、css压缩/格式化、js压缩/格式化
配置格式化或压缩文档,当生成html/css/js文件的时候,自动完成格式化或压缩文档。
操作:点击菜单栏的
配置选项,点击代码处理下的格式与压缩选项。
作用
- 格式化:增强可读性,增加文档体积
- 压缩:降低可读性,减少文档体积
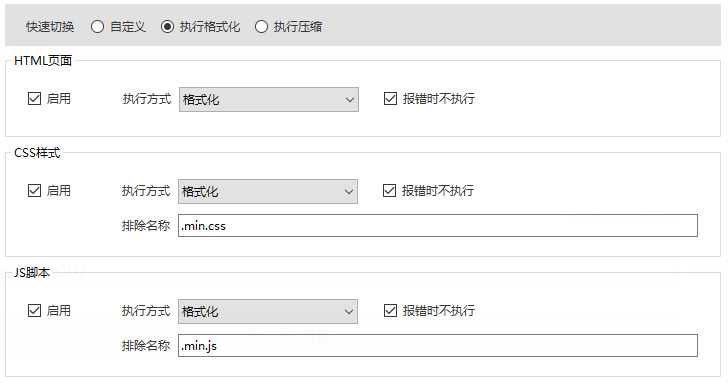
格式化文档
- 对html文档、css文档、js文档执行格式化处理,可以将凌乱的前端html/css/js代码整理的整整齐齐、美化排版,文档具有更好的
可读性。

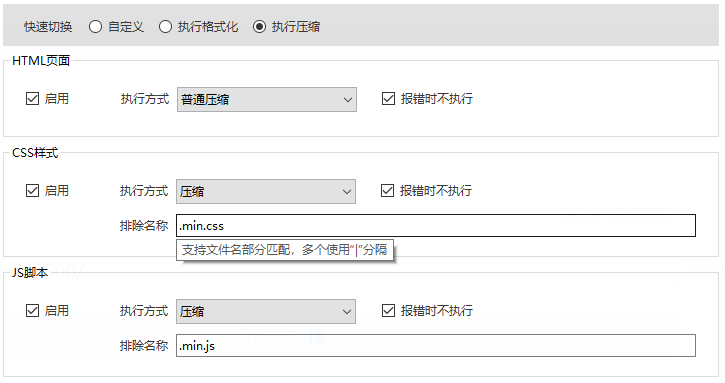
压缩文档
- 对html文档、css文档、js文档执行压缩处理,它与格式化文档相反,排版压缩拥挤在一起,减少文档体积,文档可读性变降低。
html压缩分类
- html普通压缩
- html极限压缩
普通压缩
- 压缩文档空格/制表符/注释等。
极限压缩
- 压缩文档空格/制表符/注释,还移除标签属性单/双引号,移除html/body标签,移除可有可无的结束标签,给文档做一次无法还原的极限压缩。