导出浏览器的sessionStorage,localStorage等存储信息的执行脚本
导出登录信息
复制代码
function exportSessionStorage() {
let sessionStorageScript = '';
for (let i = 0; i < sessionStorage.length; i++) {
const key = sessionStorage.key(i);
const value = sessionStorage.getItem(key).replace(/'/g, "\\'");
sessionStorageScript += `sessionStorage.setItem('${key}', '${value}');\n`;
}
return sessionStorageScript;
}
function exportLocalStorage() {
let localStorageScript = '';
for (let i = 0; i < localStorage.length; i++) {
const key = localStorage.key(i);
const value = localStorage.getItem(key).replace(/'/g, "\\'");
localStorageScript += `localStorage.setItem('${key}', '${value}');\n`;
}
return localStorageScript;
}
function exportCookies() {
let cookiesScript = '';
const cookies = document.cookie.split("; ");
cookies.forEach(cookie => {
const [name, value] = cookie.split("=");
const escapedValue = value ? value.replace(/'/g, "\\'") : '';
cookiesScript += `document.cookie = '${name}=${escapedValue}; path=/';\n`;
});
return cookiesScript;
}
const script = exportSessionStorage() + '\n' + exportLocalStorage() + '\n' + exportCookies();
const blob = new Blob([script], { type: 'application/javascript' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = '登录信息.js';
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
URL.revokeObjectURL(url);
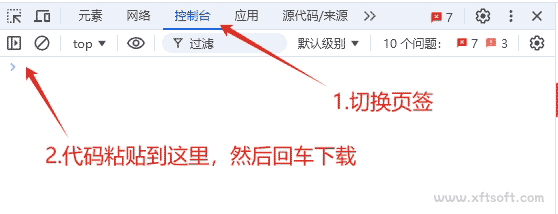
打开控制台
- 打开浏览器(chrome),打开目标网站,按
F12或 右键页面选择检查键打开开发者面板。 - 选择
控制台页签。

- 在控制台粘贴刚才复制的代码,然后回车。
- 等待下载完成。
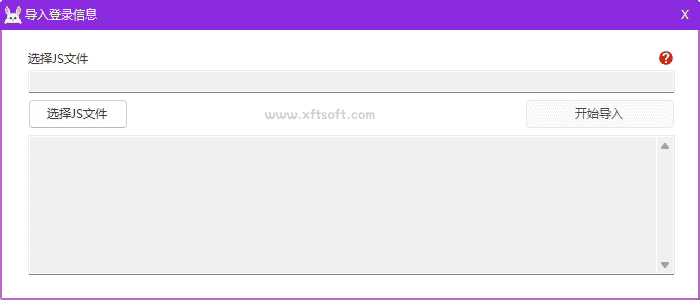
导入登录信息
- 在软件的
录制下载>录制浏览器>导出登录信息的窗口中,选择刚刚导出的 js 文件。

上一篇:检测网站使用的HTTP协议版本